Анимация окружает нас везде: от рекламы до интерфейса наших гаджетов. О том, как стать частью этого мира без навыков рисования, узнали участники встречи «Анимация для не аниматоров».
26 октября в Точке Кипения — ПромТехДизайн Санкт-Петербурга прошло мероприятие, помогающее научиться анимировать без опыта. Спикером стал Тимофей Дегтярев, специалист Центра креативных индустрий ПромТехДизайн.
Пришедших встречает красочная анимированная заставка с плавным переливом цветов на главном экране. Она, как и всё краткое портфолио спикера, — наглядный пример заявленной темы встречи.

— Я не аниматор, я радиоинженер, — своим примером Тимофей Дегтярев доказывает, что шанс «оживлять» картинку есть у каждого, — Будущее за нами, теми, кто не умеет анимировать, — позднее скажет спикер.
Какой вид анимации подойдет для нехудожника
Существует два вида анимации: послойная и покадровая.
В покадровой (классической) каждый кадр в последовательности движения создается отдельно и затем воспроизводится в быстром темпе, чтобы создать иллюзию движения. Без компьютера этот вид требует титанического труда и называется «stop-motion», а без навыков рисования он и вовсе недоступен.
В послойной же объекты и элементы на экране анимируются путем перемещения, изменения размера, прозрачности и других свойств каждого элемента независимо друг от друга. Каждый элемент анимируется на отдельном слое, что позволяет более гибко управлять движением и внешним видом объектов в процессе анимации.
Добавление движениям естественности
Ключевой кадр — то, как мы хотим сейчас. Он определяет начальную и конечную точки плавного перехода. Соединяют их промежуточные кадры, и задача аниматоров — правильно это сделать.
В пример Тимофей Дегтярев привел двигающиеся и прыгающие мячики. 3 типа интерполяции — того, как компьютер рассчитает промежуточные кадры: линейная, симметричная Ease In-Out и асимметричная «ручная».
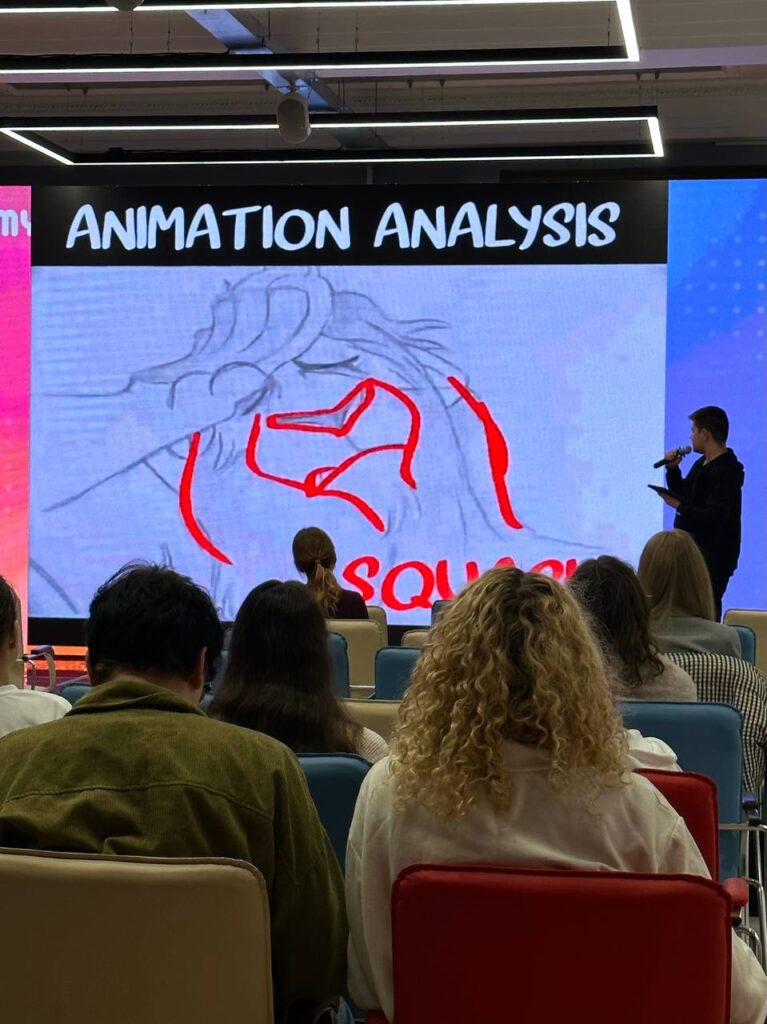
Сжатие и растяжение
На экране появляются три вертикально прыгающих шариков.
Основной и главный принцип достижения сжатия — это одинаковость объема. Если анимировать шарик, его площадь визуально должна остаться неизменной.
Вместо скачущих мячиков на главном экране присутствующие замечают «Короля льва» — довольно сложную анимацию, но с простыми, основными принципами. Мультфильм в этом разделе не единственное от Дисней — спикер упомянул 12 принципов анимации той же студии. Сжатие и растяжение входят в дюжину.

Как заставить зрителя «залипнуть»
На помощь приходят бесшовные циклы: человек не видит места, где всё начинается, а где заканчивается. Этакие бесконечные GIF-картинки.
Достигнуть этого эффекта можно, совместив начало и окончание кадра. Не получается? Тимофей Дегтярев советует двигать место, где должна быть точка в середину таймлайна, и там ее анимировать — и всё, что было «до» и «после», получается уже готовым. А также спикер делится советами, как устранить такие «косяки», как несовпадение по звуку или скорости или неверно проигрывающиеся бесшовные циклы в различных социальных сетях.
Какую программу выбрать
Зрители предлагают разные варианты программ, но мнение спикера твердо: он не советует ни услышанный «After Effects», ни «Blender».
— Если начинаете анимировать, начните сразу с хорошего ПО: используйте, например, «Toon Boom Harmony», — советует Тимофей Дегтярев. Она поддерживает и векторную, и растровую графику.
Звук подчеркивает восприятие движения
Есть два правила. Первое — сначала картинка, потом звук. Иначе это будет восприниматься, как несовпадение.
— Это как молния и гром. Вы сначала увидели, как молния сверкнула, а потом услышали, как грянул гром. Здесь всё точно так же! — подмечает спикер.
Второе — старайтесь делать склейки или эффектные движения именно в моменты акцента музыки. Это называется «вертикальная анимация». Люди привыкли воспринимать видео и аудио одновременно, поэтому этот прием вызывает больше эмоций.
Сжатая, но информативная лекция подходит к концу. Присутствующие задают интересующие их вопросы, после чего мероприятие официально заканчивается. Встреча дала базовые знания или, как позднее прокомментировала студентка направления «Прикладная информатика в дизайне», закрепила старые. В любом случае, этот час стал шагом навстречу будущему, ведь оно «за нами, теми, кто не умеет анимировать».